Webサイトを発注するには
 みのり
みのりWebサイトどうやって発注しようかな・・・
会社の情報やサービス、イベントの告知など、昨今ビジネスツールとして欠かせないものとなったWebサイト。信用度の高い会社ほどしっかりしたサイトを持っていることも多いです。今回はWebサイトの発注についてを見ていきましょう。
 りんごぼうや
りんごぼうやWebサイトを発注・制作するための流れを確認していこう。
用途を明確にしよう
Webサイトといっても企業用サイト、通販サイト、LPなどさまざまな種類があります。これらは用途や必要な情報は何を選択して伝えたいかによって発注の段階で大きく異なります。これらを明確にしておくことでWebサイトは正しい効力を発揮します。
企業サイト
会社の情報を分かりやすく記したサイトです。コーポレートサイトともよびます。会社のロゴをコーポレートカラーとしてサイトを制作することが多いです。会社の概要や業務内容、製品やサービスの紹介、所在地、経営理念、採用情報などをまとめたサイトです。サービスなどを記載して変更などが発生したときだけ更新するスタイルのサイト、ブログのように定期的に情報を発信するサイトなどさまざまです。
通常は企業のサービスなどをまとめたメディアを載せたトップページ、会社の概要や理念などを載せた会社概要ページ、サービス、お客さまの声を掲載した商品・サービス紹介ページ、潜在顧客が簡単に自由に問い合わせをするお問合せページ、求職者向けの採用情報を掲載した採用情報ページなど内容として5ページ程度からプラスして、特定商取引法やプライバシーポリシーなどの掲載する決まりのページで構成されています。
常に最新の正しい情報が掲載されているのがベストです。情報に変更があったときだけ更新するサイトと、ブログなどのように定期的な記事の更新をしていくタイプのサイトがあります。
複雑に動くサイトもありますがその場合はデザインも複雑で重く高額になるケースもあります。
イベントサイト
イベントの情報を発信することを目的としたサイトです。イベントの概要、場所や日時、出演者の情報、チケットの購入方法、参加予約、関連情報などの情報をまとめたページです。
商品・サービスサイト
商品やブラント、サービスの情報をメインに据えたサイトです。商品の詳しい情報を伝えたり購入促進を促すために用いられます。直接購入したりできるサイトもあります。商品のブランドイメージの定着にも効果があります。関連商品を紹介したり商品に関連する情報をまとめたページです。
商品の概要や特徴を記したトップページ、商品の使用方法、スペック、レビュー、価格などを掲載した商品詳細ページ、商品に関しての質問や、購入前の不安などについてをまとめてフォローを発信するFAQ(よくある質問)ページ、実際に購入できる購入ページ、レビュー・お客さまの声のページなど5ページ程度〜が想定されます。
ECサイト
いろいろな商品を売ることを想定したサイトです。オンラインショップ、ネットショップなどと呼ばれることがあります。商品カタログページ、検索機能、商品詳細ページ、決済機能(昨今では個人情報流出の懸念があるため、決済は大手の外部サービスを利用するという考え方が主流)、データベース機能や顧客情報管理までトータルで行う場合はセキュリティ対策費用が発生します。
ブログサイト
個人や企業が自ら情報を発信することを目的としたサイトです。
自社製品やサービスについて継続的に情報を発信して見込み顧客に宣伝や価値観などを伝えることでブランド認知を上げる効果が見込まれています。オウンドメディア(SNSやメルマガなどもこれに該当します)とも呼ばれます。
CMS(Contents Management System:コンテンツ・マネジメント・システムの略)と呼ばれるシステムを入れれば従業員でも簡単に情報を更新することが可能になり、コーポレートサイトの一部に盛り込めば、会社の情報だけではなく、ブログ形式で継続的に更新していくことでサイトを見てもらえる頻度を上げることができます。
オウンドメディアの活用としては、企業サイトの中にブログコーナーを設けて盛り込むもの、外部サービスを利用し、トップページにリンクを貼って別に運営するもの、サイトではなくSNSなどを活用して発信するなど実際はさまざまです。
LP
LP(ランディングページ)は、短期集中的に情報を発信したい場合などに広告として用いられることが多いです。
Google検索の上部に表示させたり、広告バナーから飛んで資料請求、商品の購入、商品サイト、採用サイト、イベントサイトへの誘導、予約や申込みに誘導したりします。デザインは一貫して1ページ縦スクロールで軽くてひたすら読みやすさにこだわり、CTA(Call to Action:1つの行動を促すという目的への誘導)に特化したサイトです。
ポートフォリオサイト
ギャラリー機能に特化したサイトです。クリエイターなどが自分の制作物を手軽に見せるために運用されます。クリエイターの基礎情報とイベントなどの告知や活動報告などを盛り込む場合もあります。
単純にイラストなど画像情報のみを公開する場合はpixivなどのサイトを利用するほうが手軽でいい場合もありますが、画像情報のみでは収まらない場合や活動についても発信したい場合は自分のサイトを持つことでクリエイターとしての価値観や世界観なども併せて多くの情報を伝えることができます。
依頼するものを明確にしよう
ふんわりしたイメージを伝えただけではイメージのとおりのサイトを制作するのはできず、クライアントは永遠にイメージと違うものを提案され、クリエイターは永遠に修正を繰り返さなければいけません。
 りんごぼうや
りんごぼうやWebサイトを制作するためにはざっくり相手にイメージを伝えただけでは正確にそれを汲み取ってもらうことは厳しいから、細かく正確に情報を伝えて依頼する必要があるんだ。
 みのり
みのりたしかに、それはおたがいのためにならないね。
実際にサイトを作るために必要なことをイメージしてみましょう。
情報をまとめておくこと、デザインの要望を決めておくこと、どのページからどの情報が見られるかを決めておくこと、どれくらいのページ数が必要かということ、必要な画像を用意するということ、だれでも運用ができるようにコーディングすることが求められます。
そのうち、より良いデザインを依頼するために依頼人が用意すべきものは
それらの依頼の範囲を明確にしておくために、仕様書とよばれるものが協議の上作成されます。
仕様書について
サイトを制作するには仕様書と呼ばれるものが欠かせません。依頼者側がある程度知識があったりイメージが既に固まっている場合はそれを伝えて発注します。依頼の段階で全て定まっていなくても、要求として固まっている部分を伝えることで営業担当者やクリエイターさんと協議して作成することが可能です。
これらは依頼する側の要望をしっかりと明示してまとめたもので、これに書かれた要望が断りなく反映されていない場合は依頼人には修正を依頼する権利があります。
制作目的
「何のために作りますか?」
一般認知のため?ブランディングのため?取引先との信用のため?受注拡大のため?目的によってデザインも運用方法も変わってきます。
ターゲット
「誰をターゲットにして作りますか?」
見込み顧客のためですか?既存顧客のためですか?取引先のためですか?就職活動生のためですか?販売先のためですか?年代は?性別は?職種は?ターゲットおよびユーザーをある程度想定した上で作成します。
目標
「作ったWebサイトで何を得たいですか?」
予約サイトならば「予約を受け付ける」こと。商品購入サイトなら「購入すること」。わかりやすく明確な目標を設定することで、目的を達成するために正確な目標に沿ったサイトを作ることができます。ホームページを通じて得たい成果をKGI、KGIを達成するために必要な中間目標をKPIといいます。
予算
次は「どのくらいのお金をかける予定ですか?」ということです。依頼時の金額もですが、維持するための月あたりの金額、年あたりの金額のことも考慮に入れておきましょう。
お金のかけ方は無限にあります。例えば「200万〜300万くらい・・・」のような幅の持たせ方は結局いくらで提案すれば良いかわからないため、分かりやすい金額を意識しましょう。特にお金をかけたい場所は重点的に伝えておきましょう。デザインにこだわりたい、動かしたい、こういうプログラムを入れたい、こういう処理をできるようにしたいなど、できるだけ想定できる具体的な提案は最初に全て伝えておくことで金額を最適化して伝えてもらうことができ、トラブルを防ぐことができます。
スケジュール
「いつまでに必要ですか?」
必ず具体的な納期を必ず記載しておきましょう。制作会社は並行して複数の制作を請け負っていることも多いので、曖昧にしておくと後回しにされてしまうことがあります。制作に十分な時間を確保した上でキャンペーン期間、製品のリリース日程、イベントなど、用途に沿った期日を考慮し、使用したい期日から逆算した締め切りを伝えましょう。途中経過の確認の日程も用意しておくのもいいでしょう。
サイト制作の場合は内容にもよりますが、2ヶ月から半年くらいの余裕があるのが望ましいでしょう。
デザインの方向性
「どのような外観を希望しますか?」
希望するデザインや参考にしたいデザインはしっかり伝えておきましょう。他社のサイトや競合サイトを確認した上で参考にしたいデザインをピックアップしておくのが分かりやすいです。コーポレートカラーなど、イメージする配色、「高級感」「自然派ナチュラルオーガニック」「フルーティーでポップ」などのブランドイメージやテーマも併せて伝えてください。
必要なコンテンツ
「必要なページはどんな内容ですか?」「リンクを希望するものはありますか?」
サイトの目的によってどのようなコンテンツを掲載するかは異なります。例えば企業サイトなら「会社情報」や「商品情報」、「理念」や「会社構成図」、「お問合せページ」など。あとはサービスページやSNSを別のサイトのリンクとして掲載する場合もあります。伝えたい情報をまとめ、原稿をある程度用意しておくのが望ましいでしょう。
対応するデバイスとブラウザ
「どのような環境でサイトを閲覧するのを想定して作成しますか?」
閲覧環境が想定と異なる場合、時に崩れることがあります。サイトを開く端末はPC優先か、SP優先か、WindowsかMacか、バージョンは最新か、ブラウザはedgeかChromeかSafariかなど、自分が使っている環境および想定ユーザーにおいてある程度想定できる閲覧環境は記載しておくのがいいでしょう。ごくまれに珍しい閲覧環境で開いているなんてこともあるかもしれません。
セキュリティ対策・保守管理の有無
「制作した後の運用はどの程度自分たちでする予定ですか?」
制作した後も継続して更新・管理が必要になります。どんなに低コストにしようとしても必ずかかるものとしてサーバー代金やドメイン費用というものがあります。有料のアクセス解析サービスやセキュリティ対策もあります。その他の管理を簡単にするサービスなどを導入する場合はその費用も発生するでしょう。保守の運用については最初にある程度協議して決めておくのが望ましいでしょう。
素材・原稿の有無
「Webサイトに使用する画像や動画などの素材はどうしますか?」
自分で用意できる場合はそれで構いません。難しい場合は雰囲気に合った良質な写真撮影を依頼するか、フリー素材を活用することになります。キャッチコピーなどの原稿も必要になりますので、考えておくか、難しい場合は委託してしまうことも考えましょう。
 りんごぼうや
りんごぼうや細かい部分を明確化しておくことで具体的でイメージに合った提案を得られるんだ
運用方法を明確にしよう
Webサイトは当然ながら作って終わりではありません。継続的に更新、運用が求められます。しかし、その更新、運用は自分でできるのか、SEO対策はどれだけ力を入れるのか、どこに表示させたいのか、そういった使い方を依頼確定までの段階でしっかり想定するのが望ましいでしょう。
とりあえず形だけあればいい、更新は情報が変わったときだけ数年に1度など、ほとんどしなくてもいいサイトなら運用もサーバー管理も外部にお願いしてしまって、どうしても発信したいときはSNSを埋め込んで使うという手もあります。反対に毎日、毎週など、高頻度での更新の必要性がある場合はある程度自分たちでもかんたんに更新できるようなシステムを入れておくべきです。
SEO対策
SEO(Search Engine Optimization:検索エンジン最適化)は、Webサイトの検索エンジンでの順位を向上させ、訪問者数を増やすための取り組みです。サイトの内容に関連するキーワードをリサーチしたり、タイトルタグ、見出しタグ(H1, H2など)、本文、メタディスクリプションに自然な形で配置したり、画像を軽量化して高速表示されやすくするなどの工夫をします。
Google検索にトップ表示させるために費用費用をかけて運用する場合もあります。Google検索以外にも広告からのリンクで表示されるなど、いろいろな運用方法があります。
他に考えておくといいこと
- キーワードはあるか
- 公告費用はかけるのか
- どこにリンクさせるのか(Google検索のみ?広告掲載アリ?)
こういったことを考えておくのがいいでしょう。
仕様はどうするか
Webサイトがどのように設計され、機能し、運用されるかを詳細に説明する文書やデザインのことです。Webサイトが何のために作られるのか、ターゲットユーザーをある程度考慮したうえで、もしデザインやサイトマップ(Webサイトの全体構造を示す図)やページの内容(各ページに掲載するコンテンツ・テキスト、画像、動画、リンクなど)の概要)の要望がある場合は可能な限り伝えておきましょう。
他に考えておくといいこと
- デザインは決められるか
- サイトの内容原稿は用意できるか
- ページ数とリンクするものは決まっているか
- 著作権等をクリアした使用したい画像は用意できるか
- PCとスマホ、どちらの閲覧環境を優先したいか(レスポンシブデザイン希望か)
こういったことを考えておくのがいいでしょう。
使用したいWebプログラムは決まっているか
CMS(Contents Management System:コンテンツ・マネジメント・システムの略)を入れることによって、ブログの更新を簡単にしたり、ヘッダー画像やリンクの変更を簡単にしたり、決済を簡単にしたりすることが可能です。サーバーを借りるのが面倒な場合は有料プランで独自ドメインがもらえるサービスも存在します。すでに候補が決まっている場合には依頼の段階で伝えておきましょう。
人気のCMS(一例)
- WordPress
- Shopify
- Wix
- Studio
他に考えておくといいこと
- 決済の必要はあるか
- データベース機能は必要か
- サーバーは自分たちで管理するか、外部に委託するか
- 情報の更新・素材の変更やリニューアル頻度はどれくらいか
- CMS(自社で更新しやすいシステム・ブログ機能など)は入れるか
こういったことを考えておくのがいいでしょう。
 りんごぼうや
りんごぼうや最初は決まっていなくても発注が確定するまでに話し合いながらでも固めおけば大丈夫だよ。
発注の際あると便利なもの
以下はなくても制作を進めることが可能ですが、あると便利なものです。話合いを進める上で変わることも中にはありますが、一度作ってみるとベースとしてイメージを掴みやすくなるので挑戦してみるといいものを紹介いたします。
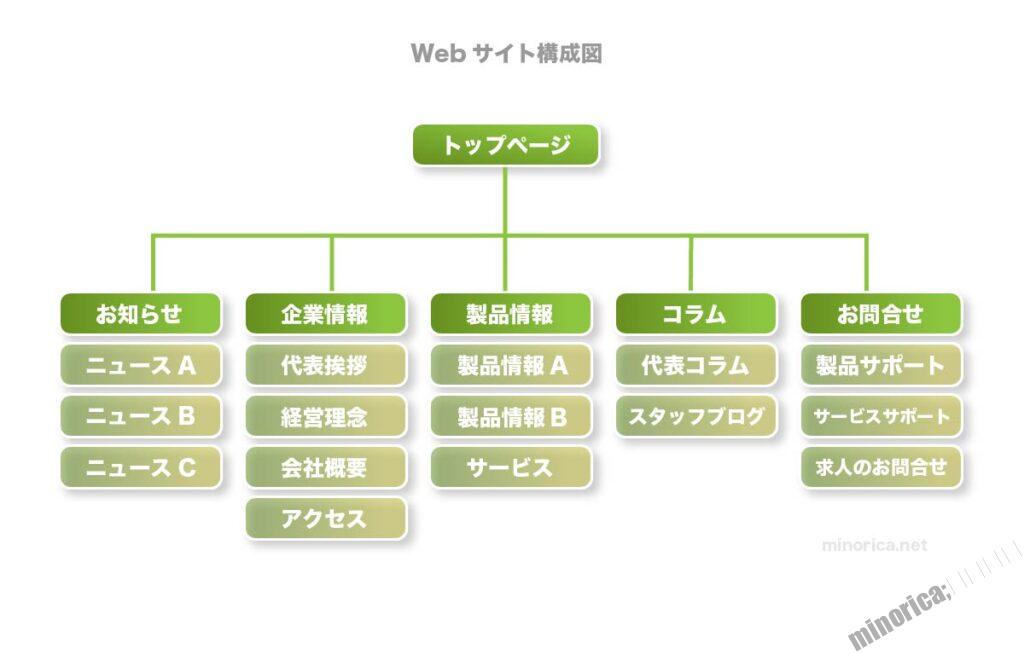
サイト構成図
ページの内容や数、ページの関係性を“構成図”として示します。
サイト全体の構造をひと目で把握できるように、設計の段階でどのページがどこに配置されるかを明確にします。これによりユーザーがサイト内をどのように移動できるか、また各ページがどのように関連しているかを視覚化することができます。

ワイヤーフレーム
ウェブサイトやアプリケーションの画面設計を視覚的に表現した、シンプルで構造を重視したレイアウト図のことをワイヤーフレームといいます。
デザインの初期段階で使われ、画面にどのような要素がどこに配置されるかを示すため用いられます。ワイヤーフレームは、要素の配置や情報の流れ、ユーザーの操作性を検討するために使用されます。デザインの細部やビジュアルスタイルは排除した要素のみを示したものです。

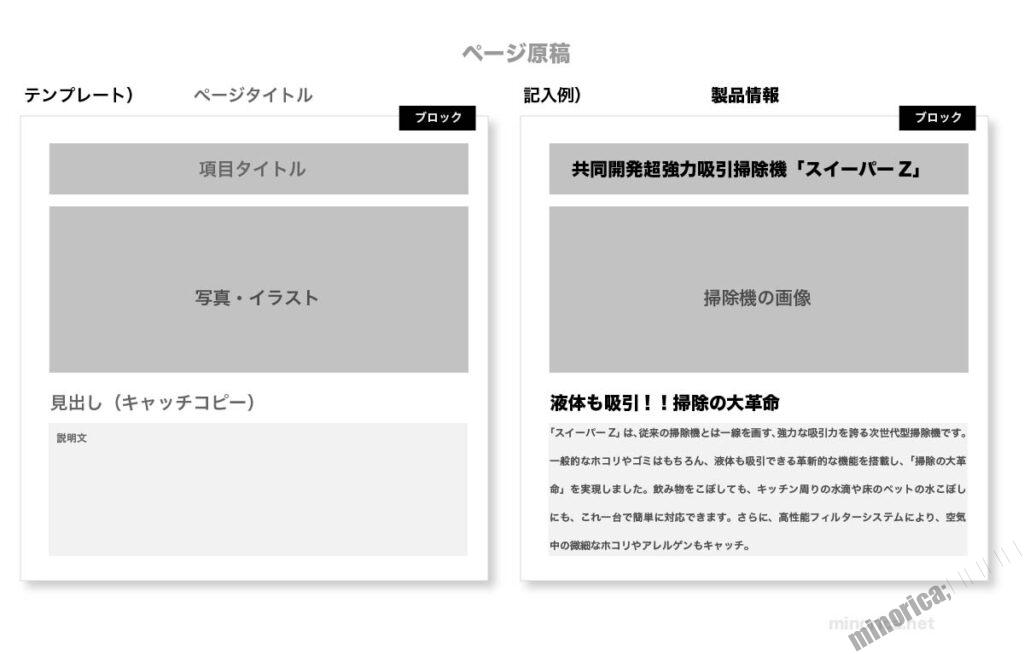
ページ原稿
キャッチコピーや会社の情報、商品の詳細を原稿としてまとめます。各ページに掲載されるテキストコンテンツのことです。サイトの目的やターゲット、SEO対策などを考慮しつつ記載内容を考えます。訪問者に伝えたい情報を効果的に伝えるのが理想です。ページ原稿こそが文字情報の詳細にあたります。
記載内容の例
- ページタイトル(トップページのメニューに表記されるものと同一)
- 項目タイトル
- 写真・イラスト
- 見出し
- 説明文
トップページの中から、メニューに表記する(ページタイトル)ごとに分け、そこからさらに項目(項目タイトル)ごとに分け、それぞれ画像・見出し・説明文を作っていきます。

 みのり
みのりなにを用意すればいいのかなんとなくわかったかも!
 りんごぼうや
りんごぼうやこれをもとにどういうサイトを依頼すればいいかを考えるのに役立ててね!
コンプライアンス・チェック
最後にWebサイト制作において知っておくと便利な法律知識です。Webはさまざまな人の目に触れます。ゆえに、普段仕事をしている時以上に法令遵守に配慮する必要があります。Web制作の上で特に気をつけたい法律やルールをまとめてみました。全て制作したあとに最後にもう一度チェックするのがおすすめです。
法律的な側面から見て表記しなければいけないもの
Webサイトにはすべてのサイトに表示が義務付けられているもの、ある条件を満たしたときに表示の必要が発生するもの、規約で設置するのが望ましいものなどのきまりが存在します。
ここではそんな表示が義務付けられているものを紹介しましょう。
プライバシーポリシー
こちらの表示は「個人情報保護法」によって定められています。
個人情報を適切に取り扱うための基本的なルールを規定しており、企業や団体が個人情報を収集、利用、保管する際には、プライバシーポリシーを明示する必要があります。これにより、個人情報の取扱いに関する透明性が確保され、利用者が安心してサービスを利用できるようにすることが目的です。
利用規約
「利用規約」の表示そのものを具体的に義務付ける法律は存在しません。
しかし、利用規約を設けることで免責事項、引用・著作権の許可範囲等、どこまでの使用が許されるのかなどを明確化することが可能になります。これにより、ビジネスの透明性やユーザーの保護につながるため、企業・個人を問わずこれらはWebサイトの主を守るための権利として記載するようにしましょう。
これにより、サービスの利用に関するルールや条件が明確になり、トラブルを未然に防ぐことができます。具体的な規定はないものの、多くのウェブサイトやオンラインサービスでは、法律の要求に応じて利用規約を設定しています。
特定商取引法に基づく表記
こちらの表示は「特定商取引に関する法律」(特定商取引法)によって義務付けられています。
オンラインショッピングや訪問販売などの取引において、事業者が消費者に対して適正な情報を提供し、不当な勧誘や契約を防ぐための規定が設けられています。デジタルコンテンツを販売したり、サブスクリプションを販売したり、訪問販売の予約を受け付けたり、おもに決済を含めてビジネスを行うWebサイトには設置する義務があります。
- 事業者の名称や所在地
- 代表者の氏名
- 商品の販売価格
- 送料
- 支払方法
- 返品についての規定
具体的には、上記のような情報を表示することが求められています。
これにより、消費者が安心して取引を行うための情報を提供することが目的です。
他者の権利の侵害に係る法律
掲載する画像の制作者の権利、写真の被写体の権利など、権利に配慮したWebサイトの制作・運用に気を付けます。ここでは注意しなければならないものをいくつか紹介してみましょう。
著作権法
使用する画像はかならず制作者の確認が取れているもの、または著作権が規約等において放棄されていることが確認できる画像を使用するよう心がけましょう。
テキストなどを引用する場合は著作権法における引用の規定を適切に遵守しましょう。
- 違反内容: 他者の著作物(テキスト、画像、動画など)を無断で使用する行為です。
- 影響: コンテンツの削除要求、賠償請求などが予測されます。
商標法
おもにブランドや企業のロゴやキャラクターなどが該当することが多いです。他者の商標を無断で使用する行為は禁止されています。
具体的には、「他社製品との比較で他社製品のロゴ等を出す」などの行為がこれに該当します。商用イラストの中で思わず描いてしまうのも禁止で、そこは商標保持者の裁量になります。キャラクターの場合など、中には思いがけず既存の商標と類似してしまうこともあるかもしれません。怪しい場合は画像検索などで確認し、判明した時点で使用は中止しましょう。
- 違反内容: 他者の商標(ブランド名やロゴなど)を無断で使用する行為。
- 影響: 商標権侵害として訴えられる可能性。
不正競争防止法
「他社のロゴやデザイン、商品パッケージに似た要素を使って、消費者が自社製品を他社のものと誤認するような広告」や「実際の性能や品質を大幅に誇張したり、存在しない効果をうたって消費者を誤認させる広告」など、事実誤認性を利用した広告は禁止されています。
- 違反内容: 他者の営業秘密を不正に取得、使用、または開示する行為、あるいは誤解を招くような表示や広告を行うこと。
- 影響: 差し止め請求や損害賠償。
個人情報保護法
個人情報保護法では、個人情報の利用には原則として本人の同意が必要です。例えば、消費者の名前、住所、購入履歴などを本人の同意なしに広告のターゲティングに使用することは違反行為となります。例えば「メルマガの配信」や「DMの郵送」「SNSやウェブサイトの閲覧履歴に基づいて、消費者の知らないうちに興味関心に合った広告を表示する場合」も、同意が不十分であれば問題視されることがあります。
- 違反内容: ユーザーの個人情報を適切に管理せず、無断で第三者に提供する行為。
- 影響: 罰金や行政措置。
名誉毀損
事実を述べることによって、特定の個人または団体の社会的評価を低下させる内容がある場合や、評価を下げることを目的とした明らかに虚偽である情報を発信した場合はこちらに該当します。
一方で、報道機関が事実に基づき、かつ公益のために批判的な記事を掲載する場合は、違法とされないケースが多いです。
一般的に、「〜のように感じた」「〜だと思う」などの個人的な感想や意見は、具体的事実を含まない限り名誉毀損には該当しにくいとされていますので、表現に注意が必要です。例えば芸能人・著名人のネガティブ記事には注意が必要です。
- 違反内容: 他者の名誉を毀損するような内容を公開する行為。
- 影響: 損害賠償請求や刑事罰。
広告に係る法律
広告表現の規制はおもに「景品表示法」によって定められています。この法律は、消費者を誤解させる広告表示や、過剰な景品提供を防止するためのものです。消費者庁がこの法律の監督を担当しています。
広告表現における重要なポイントを以下4点にまとめてみました。
誇大広告の禁止
商品やサービスの宣伝で、その内容が事実と異なる場合、誇大広告とみなされます。これは消費者に対する詐欺行為となるため、厳しく取り締まられます。(例:“100%除菌します”と表現して連絡を誘導し除菌できない場合は優良誤認表示であり、誇大広告です。)
健康広告の規制
特定の健康効果を謳う広告には、科学的根拠が必要です。健康に関する主張がある場合、その根拠を示す必要があります。(例:“●●の効果があります”という表現は薬事法違反です)
消費者の権利保護
消費者が不当な広告によって損害を受けた場合、消費者庁に相談できます。また、消費者庁は広告主に対して指導や措置を取ることができます。(例:“安く表示された鍵の開錠の広告で実際にお願いしたら不当に多く請求された”場合は不当景品類及び不当表示防止法違反です)
広告の内容と方法
広告の内容や方法が公序良俗に反する場合、規制の対象となります。例えば、暴力や性的な内容を含む広告は禁止されています。(例:“ポルノ表現の広告”や“暴力表現の広告”は、主に景品表示法違反および公序良俗に反する行為です)
その他
ほかにも定められているものを紹介しておきましょう。
Cookieの許可
個人情報保護に関する規制(例:GDPRや日本の個人情報保護法)により、ウェブサイトはCookieを利用する際にユーザーの同意を得ることが義務付けられています。これにより、ユーザーがどの種類のCookieを許可するかを選択できるようになっています。例えば、「必要最低限のCookieのみを許可する」「すべてのCookieを許可する」などの選択肢が提示されることが多いです。
おもなcookieの役割
- セッション管理:ログイン情報やカートに入れた商品情報を保持するなど、セッションの管理に使用される。
- カスタマイズ:ユーザーの閲覧設定(言語やテーマなど)を記憶し、次回訪問時に同じ設定が適用されるようにする。
- 分析とパフォーマンス:ウェブサイトの利用状況を分析し、サイト改善に役立てる。
- ターゲティング/広告:ユーザーの行動履歴に基づいて、関心に合った広告を表示する。
 みのり
みのり知っておかないと後からこわいよね
 りんごぼうや
りんごぼうやこういうところを考慮してこそサイトの信頼度は上がるよ




コメント